はてな 文章と図のレイアウト - 右や左の編集など

はてな 文章と図のレイアウト - 右や左の編集など
(図 Futuristic Pixabay by LemonTreeArt、Colorful Pixabay by garageband & Amimal Pixabay by Peri Priatna)
レイアウト項目
はてなのエディタには、文章のレイアウトがサポートされていません。それほど頻繁には利用しませんが、たまに利用需要があります。なので、文章のHTML編集について、いくつかのことをメモ書きとして残します。
- 「HTML編集でいろいろと出来ます、自由にやって下さい」とは、裏を返せばエディタとして未完成の品質なのでしょう。これからに期待しましょう。
1. 文章のレイアウト
特に何も指定しないと、文章は左揃えになります。中央揃えはたまに使いたくなります。右揃えは英文のレターを書くときくらいしか利用機会がないかも知れません。HTMLコードの書き込みにより、文章の位置を指定できます。
このときのHTMLコードは次のようになります。
<div style="text-align: left;">あちらと思えばこちら(左揃え)</div>
<div style="text-align: center;">こちらと思えばそちら(中央揃え)</div>
<div style="text-align: right;">そちらと思えばあちら(右揃え)</div>
もう1つの記法
このときのHTMLコードは簡略が許されているようです。
<center>中央揃えの文章</center>
2. 図のレイアウト(中央配置)
図や写真などを中央に整えたいときに便利です。

このときのHtMLコードは次のようになります。
<div class="center"><imgタグの内容... width="150" height="248" /></div>
参考までに、図だけの左詰め、右詰めのHTMLコードは同様に、
<div class="left"><imgタグの内容... width="150" height="248" /></div>
<div class="right"><imgタグの内容... width="150" height="248" /></div>
3. 図の横並び
はてなに備わった機能の、「+写真を投稿」の下欄で「横並び」を選択してから、[選択した写真を張り付け] を実施します。



このときのHTMLコードの概要は
<div class="images-row-item"><imgタグの内容... width="150" /></div>
<div class="images-row-item"><imgタグの内容... width="100" /></div>
<div class="images-row-item"><imgタグの内容... width="50" /></div>
</div>
- 図の大きさ指定は、width、height にピクセル数を直接与えることができますが、縦横比率を維持したいとき手間になります。例えば、width を数値指定し縦横比率を維持したい場合、height を削除します。
- タイル状に上下を揃えたいときは、height を数値指定し縦横比率を維持するために、width を削除します。
4. 図と文章のレイアウト(図の左配置と右配置)

図を左配置し、右側に説明の文章を入れるには
align="left"
を書き入れます。図と文章の間を開けるオフセットを1文字分(1em)取るには
style="margin-right: 1em;"
を書き入れます。
このときのHTMLコードの概要は
<p><imgタグの内容... style="margin-right: 1em;" width="150" height="248" align="left" /></p>

図を右配置し、図の左側に説明の文章を入れるには
align="right"
を書き入れます。図と文章の間を開けるをオフセットを1文字分(1em)取るには
style="margin-left: 1em;"
を書き入れます。
このときのHTMLコードの概要は
<p><imgタグの内容... style="margin-left: 1em;" width="150" height="248" align="right" /></p>
- オフセットの、style="margin-right: 1em;" や style="margin-left: 1em;" の代わりに、直接ピクセル数を指定する書式に置き換えることもできます。
hspace="12" (12を10~16くらいでマニュアル指定)
5. 文字の大きさ、マニュアル指定
任意のサイズ変更120%
このときの、120%表示に編集したHTMLコードは、
<p><span style="font-size: 120%;">任意のサイズ変更120%</span></p>
6. 段落と改行
[Enter] は、段落改行の意味:下記の例で、文章2と3、4と5 の間が段落改行
[Shift]+[Enter]は、段落内の改行の意味:下記の例、文章1と2、3と4、5と6の間
文章1 あーだ
文章2 こーだ
文章3 あーだ
文章4 こーだ
文章5 あーだ
文章6 こーだ
このときのHTMLコードは、
<p>文章1 あーだ<br />文章2 こーだ</p>
<p>文章3 あーだ<br />文章4 こーだ</p>
<p>文章5 あーだ<br />文章6 こーだ</p>
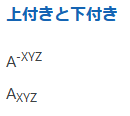
7. 上付きと下付き
A-XYZ
AXYZ
このときのHTMLコードは
<p>A<sup>-XYZ</sup></p>
<p>A<sub>XYZ</sub></p>
※ はてなのオリジナルのデザイン・テーマでは繁栄されます( ↓ のスクリーンショット)。残念ながら現在設定しているデザイン・テーマでは、PCブラウザで適切な表記にならないようです。

今回は、レイアウトに関係することを取り上げました。これに関連する事柄は、よほどのことがない限り新たな記事にせず、ここに追記してゆくと思います。
----- パズルのピース -----
zzak.hatenablog.jpzzak.hatenablog.jp