はてな無料版 4つのリンク入門 - プライバシーポリシー/お問い合わせに

(図 ロボット Pixabay)
使われているプログラミング言語をよく知らないこともあり、お手本の記事から見よう見まねでやったことです。何をやったのか、もう忘れてきたので、今のうちにまとめておきます。
シリーズの流れで、タイトルに無料版とついていますが、無料版に限らず いろいろと利用できると思います。お役に立てることがありましたら嬉しいです !
はてな無料版 4つのリンク入門 - プライバシーポリシー/お問い合わせに
目的:設置した「お問い合わせフォーム」、「プライバシーポリシー」のページに、ブログのトップページからリンクを貼る
環境:PC
手法:4通りのリンク方法、コピー&ペースト(要一部変更)
手順:
まず、これまでにご用意された「お問い合わせフォーム」と「プライバシーポリシー」のページのURLを書き出しておいてください。
お問合せフォーム:https://your-page.hateblog.jp/entry/XXXXX1
プライバシーポリシー:https://your-page.hateblog.jp/entry/XXXXX2
① サイドバー用に用意されているリンク機能をそのまま利用
このリンク方法は、結果的に利用を見合わせました。お急ぎの方は読み飛ばしていただいて大丈夫です。
ダッシュボード:「デザイン」>「カスタマイズ」>「サイドバー」>「モジュールを追加」>「リンク」
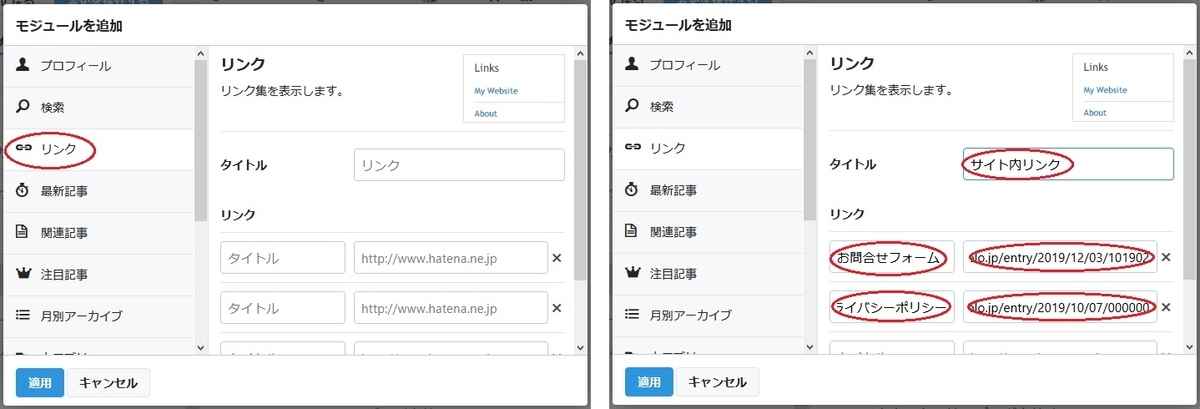
「リンク」をクリックすると、以下の左側のダイアログボックスが現れます。

ここに、「お問い合わせフォーム」の名前とそのURL、「プライバシーポリシー」の名前とURLを記入したものが右側になります。タイトルは「サイト内リンク」とでもすればよいかと思います。タイトルは、記載しなくても機能します。
最後に、ダイアログボックスの左下にある「適用」ボタンをクリックしダイアログボックスを終了します。
サイドバーの一番下にサイト内リンクが設置されました(左図)。

赤丸の部分を左クリックしたままドラッグしてプロフィールの下に移動します(中央図)。
最後に、上部にある「変更を保存する」ボタンをクリックします(右図)。これで作業は終了です。
 ブログのページを見てみると、「サイト内リンク」が表示されています。これで完成です。
ブログのページを見てみると、「サイト内リンク」が表示されています。これで完成です。
実用的な機能としてはこれで十分ですが、普段ほぼ使われないリンク・ボタンなのに主張が強すぎ、ゴッツイ感じで好きになれませんでした。なんとなくハッピーでない、どんよりとした気分です。
② プロフィール欄にリンクを入れる方法
プロフィール下に表示されるアイディアです。
ダッシュボード:「デザイン」>「カスタマイズ」>「サイドバー」>「プロフィール」
にて、プロフィールの「編集」をクリックすると、下図左のダイアログボックスが現れます。

左図の「自己紹介を追加」のボックス内に、自己紹介文に続けて、以下のコードを記入します。
<p>✉<a href="https://your-page.hateblog.jp/entry/XXXXX1">お問い合わせフォーム</a>
<p>🔒<a href="https://your-page.hateblog.jp/entry/XXXXX2">プライバシーポリシー</a>
ダブルクォーテーションに挟まれたURL部分は、ご自身のページのURLに変更してください。✉と🔒の部分は、お好きな環境字体を含む文字列にも置き換えられます。そうして書き込んだのが図の中央になります。
ダイアログボックス内の左下の「適用」ボタンをクリックして、このボックスが消えたら続けて上部の「変更を保存する」ボタンをクリックします。
図の右端の仕上がりです。プロフィールと「読者になる」ボタンの間に表示されました。控えめでありながら、ほぼ冒頭に位置し、リンクを見失わない場所です。この表示は簡単かつスマートで、とても気に入りました。アドセンス申請用に残すことにしました。他のカスタマイズと干渉することもなさそうです。
【メモ】 ダッシュボード:「デザイン」>「デザインテーマ」の選択によってはサイドバーを使わないものがあり、そのときはバランスが悪くなるかもしれません。
参考記事
yukimaus.hatenablog.comネズちゃん、ありがとうございました。
③ フッターへのリンク設置
アドセンス申請用として、フッタ部分にリンクを入れるのがベターとのご意見が多く、取り入れることにしました。
考えてみれば、審査する側として、暗黙の了解のような場所にリンクがあれば、あちこち探す手間から解放され、ありがたいのかなと思います。
ダッシュボード:「デザイン」>「カスタマイズ」>「サイドバー」>「フッタ」
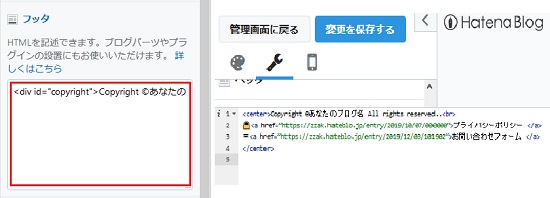
で、下図左のダイアログボックスが開きます。
(a) フッタ部の変更箇所みの利用

次のコードを記入します。(URLの箇所は、変更してください)
<center>Copyright ©あなたのブログ名 All rights reserved..<br>
🔒<a href=”https://your-page.hateblog.jp/entry/XXXXX2“>プライバシーポリシー </a>
✉<a href=”https://your-page.hateblog.jp/entry/XXXXX1“>お問い合わせフォーム </a>
</center>
上部にある「変更を保存する」ボタンをクリックして完了です。
(b) 文字色や文字の大きさ、背景色を合わせて変更する方法

フッタ部に次のコードを記入します。(URLの箇所は、変更してください)
<div id=”copyright”>Copyright ©あなたのブログ名 All rights reserved..<br>
🔒<a href=”https://your-page.hateblog.jp/entry/XXXXX2“>プライバシーポリシー </a>
✉<a href=”https://your-page.hateblog.jp/entry/XXXXX1“>お問い合わせフォーム </a>
</div>
【注意】<div id=”copyright”> の部分をコピー&ペーストすると、前後のダブルクオーテーションが、シングルのクオーテーション2個になって、動作しないことがあります。チェックしてください。場合によってはリライトしてください。
続いて、「デザインCCS」を開きます(下図の左側)
ダッシュボード:「デザイン」>「カスタマイズ」>「デザインCCS」

デザインCCSに、次のCCSコードを記入します。
/* コピーライト */
#copyright {
padding: 20px; /* フッター部の大きさ */
text-align: center; /* センタリング */
background: #f0f8ff; /* 背景色 aliceblue */
font-size: 14px; /* 文字のサイズ */
color: #000080; /* 文字色 navy */
}
色番号に対応する色見本は、原色大辞典 ( https://www.colordic.org/ ) を参考にしてください。もしくは、16進数カラーコード・RGB・RGBA変換ツール( http://j-press.info/16torgba/ )も便利です。
編集が終わったら、上部にある「変更を保存する」ボタンをクリックして完了です。
以上により、ブログのページを見ていただくと、フッタ部分の表示はこうなります。これで完成です。

【メモ】グーグルアドセンス申請準備で実施したこと
ダッシュボード:「設定」>「詳細設定」>「トップ頁の記事数(PC版)」を、1 記事に変更しています。審査する方に、フッタのリンクを手早く見つけていただく目的です。
参考記事
akomochi.hatenablog.comあこ餅さん、ありがとうございました。
④ ピクチャーのハイパーリンク・ボタンをサイドバーに設ける
これも①と同じく、主張の強い印象のリンク・ボタンとなり、結果として使用を見合わせました。お急ぎの方は読み飛ばしていただいて大丈夫です。
マイクロソフト社のペイント(または使い慣れているお絵かきエディタ)で、「お問い合わせフォーム」「プライバシーポリシー」をイメージするボタンを作りましょう。簡単ですが、ボタン化する画像を用意しました。やっつけフレーバーでしょうか(汗)

ある程度の大きさで作成し、最終的に高さ24ピクセルくらいにサイズ変更をし、PNGファイルとして保存します。
新規のページを用意し、このピクチャーを貼ります(下図の左上)。貼りつけたピクチャーの部分をハイライトさせて、赤丸を付けた「リンク」をクリックします。

上図右側のダイアログボックスが現れます。ここのURLとして「お問い合わせフォーム」のページのURLを記入します。そして「選択範囲」を選択します。ダイアログボックスの左下の「選択した形式でリンクを挿入」ボタンをクリックすると、ダイアログボックスは終了します。
新規ページで、HTML編集モードにすると(上の左下図)、このピクチャー・ボタンのHTMLコードが表示されます。ここに書かれているHTMLコードを総てコピーして利用します。
こうして取得した(コピーした)HTMLコードを、
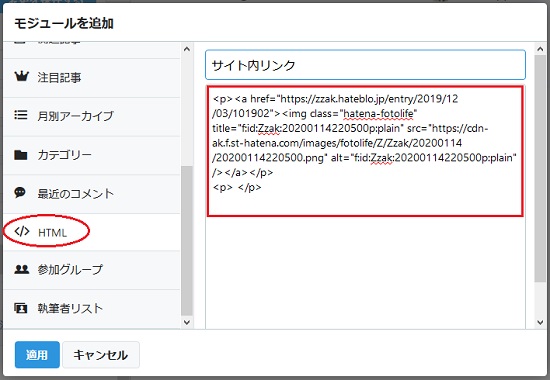
ダッシュボード:「デザイン」>「カスタマイズ」>「サイドバー」>「モジュールを追加」>「</> HTML」
に貼りつけます。

左下の「適用」ボタンをクリックし、ダイアログボックスが消えたら、上部の「変更を保存する」ボタンをクリックします。
同様にして、プライバシーポリシーのイメージ・ピクチャーを作成します。

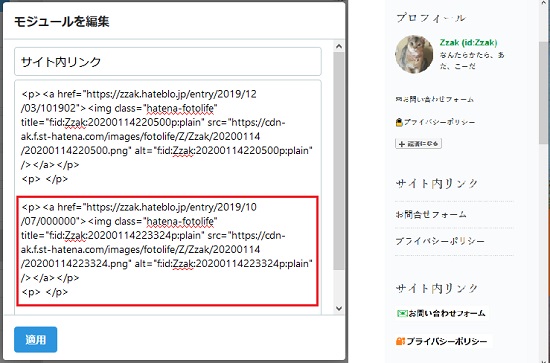
新規ページに貼り、プライバシーポリシーのページのURLを貼りつけ、そこから得たHTMLを先のモジュールに追加記入します。

「適用」ボタンをクリックし、ダイアログボックスが消えたら、上部の「変更を保存する」ボタンをクリックし、作業は完了です。
こうして完成したサイト内リンクは、上図の右側の一番下の「サイト内リンク」表示として、ブログのサイドバーに配置されます。
やっては見ましたが、①同様に、普段あまり使われないだろう目的のリンク・ボタンとしては、目立ち過ぎる印象です。
【メモ】 今回は、お問い合わせフォームとプライバシーポリシーへのハイパーリンク・ボタンとして絵を使いました。ハイパーリンク・ボタンとして絵の扱いのものなら何でも可で、写真などにもURLを貼りつけての利用ができます。
参考記事
www.tayorako-hiraya.comたよらこさん、ありがとうございました。
終わりに - アドセンス対策としては
グーグルアドセンスの申請用としては、②と③を併用したままにしました。その後、現在もそのままです。
主張が強すぎず、暗黙の了解的な場所に設けられているリンクの設置が、大切なような気がします。
アドセンス申請準備を視野に入れた、いつくかの記事を参考にさせていただきました。ご紹介しきれていませんが、ありがとうございました。
ブログ アレンジのシリーズ
zzak.hatenablog.jpzzak.hatenablog.jp
いつも、お読みくださりありがとうございます。