はてな無料版、アドセンス申請のプライバシーポリシー + 目次のアレンジ

(図 アンドロイド Pixabay)
ブログを始めてみましたが、いろいろと知らないことが多く手探りの日々が続きます。まずはWikiしました。ざっと読むと、個人情報保護方針で、主には、クッキーの利用に関わるものです。プライバシーポリシーの開示は、個人情報の保護からも必須とのこと。
こまかく覚えていられないので、ワイポイントでノート化しておくことにしました~
どなたかのお役にでも立てればうれしいです !
はてな無料版、アドセンス申請のプライバシーポリシー + 目次のアレンジ
目的:はてな無料版へのプライバシーポリシーの設置。グーグルアドセンス申請の準備として。短時間で読める ノート化
環境:PC
手法:はてな無料版でのスタンダードな対応方法として、はてなブログの記事ページに設置
手順:次の①
① プライバシーポリシーの設置
(a) ブログで「記事を書く」を選択してページ(記事)をご用意ください。
(b) このページ(記事)に、広告配信や自分のサイトの免責事項などを掲載してゆきます。ひな形を貼り、加筆訂正してゆきます。
- 免責事項、つまり法律的な内容の記載です。契約書などをご覧になったことがあるのでしたら、そうした雰囲気の文章のことです。また、審査する立場を考えると、簡潔明瞭に必要なことが記載がされているものほどありがたいのではないかと思います。
- いくつかの記事を参考にさせていただきましたが、記載内容の合理性がはっきりとしているフミラボさんの記事 https://royal-fummy.com/blog/pass-googleadsense-in-a-month/ の「準備⑤:プライバシーポリシーのページ作成」が自分に相性が良かったです。(また、コピペ可と明示して下さっています。ひな形として利用させていただきました。ありがとうございました)
- ひな形とするプライバシーポリシーの文章内の、サイト名(や付随するハイパーリンクを含めて)、日付など変更が必要な箇所を正しく修正していただき、その他にご利用されるアフェリエイトの必要事項の追加や、削除をしていただければ、プライバシーポリシーのページが完成します。(なお、丸コピしたものですと、申請しても却下されるとのお話が多いです)
- こちらの https://zzak.hatenablog.jp/entry/2019/10/08/000000 も、グーグルアドセンスをパスさせていただきました。更新日付を除き、そのときのプライバシーポリシーの記載のままです。文章内容をご参考にしていただいて構いません。
(c) ページ(記事)の編集のところで「編集オプション」内の日付を古い日付(例えば、ブログを始められたよりも以前の日付)に設定します。
(d) 最後に、ページ(記事)を「公開する」として実行してください。これで完了です。
【追加情報】
はてな無料版では、固定ページと呼ばれる区分のページが提供されていません。そこで、記事のページ(の日付を調整するアイデア)の他に、アバウト(about)ページにプライバシーポリシーを設定するアイデアもありました。
ダッシュボード:「設定」>「基本設定」>「aboutページ」
アバウトページですと、普通のページ(記事)のような編集機能がほとんどなくて、内容の編集や、後日の加筆訂正に工夫が必要となることもあり見合わせました。
② 目次のアレンジ
目次の機能を活用して、プライバシーポリシーを簡潔に分類整理しましょう。これが目的です。
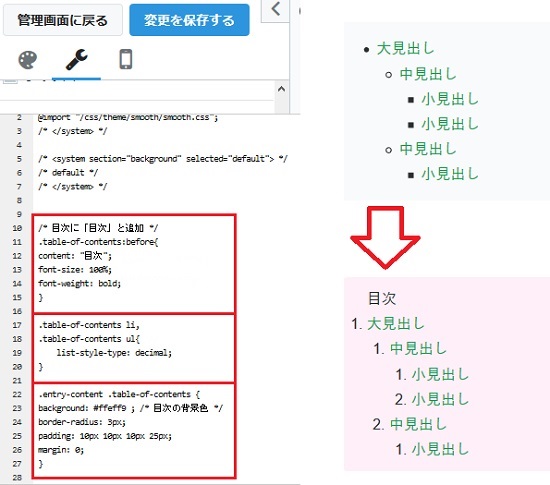
アドセンス申請のプライバシーポリシーの記載をしているときに、目次の機能を使ってみると、大見出し、中見出し、小見出しと綺麗にインデンテーション(字下げ)のついたハイパーリンク付きの目次を自動生成してくれます(下図の右半分)。とても便利な仕様なのですが、何かが物足りない感じでした。

ズバリ、「目次」とか「コンテンツ」とか「インデックス」とか「メニュー」とかそんな表示が欲しいところです。何故ないのかを考えれば、「目次」でも「コンテンツ」でも「インデックス」でも「メニュー」でも、利用者や書いている記事内容でそれぞれの用途があるので、何かに決め打ちしない方が良いとの判断ではないかと思われます。
いくつかの記事でお勉強させていただきましたことを、まとめておきます。
ダッシュボード:「デザイン」>「カスタマイズ」>「{} デザインCCS」
に、下記のCCSコードを貼りつけることで達成されます。
(i) 「目次」と追加表示させるCCSコード。目次の部分を、適当名に変更できます。
/* 目次に「目次」と追加 */
.table-of-contents:before{
content: "目次";
font-size: 100%; /* 文字の大きさ */
font-weight: bold; /* 文字の太さ */
}
(ii) 自動ナンバリングをさせるCCSコード
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;
}
(iii) 背景色を変更するCCSコード。背景色は色番号にて変更。
.entry-content .table-of-contents {
background: #ffeff9 ; /* 目次の背景色 ピンク */
border-radius: 3px;
padding: 10px 10px 10px 25px;
margin: 0;
}
目次の背景色の、主だった色番号の選択肢は次の通りです。
- 淡い水色(#f0ffff)
- 淡いピンク(#ffeff9)
- 淡い緑(#ccffcc)
- 淡い黄色(#ffff99)
- 淡い灰色(#f5f5f5)
これら3つのコードをCCSに貼りつけた様子が、下図の左半分です。
下図の上部にある「変更を保存する」ボタンをクリックして終了です。

上図の右半分下側の部分が、記事のプレビューで見た目次の箇所にとなります。淡いピンクの背景、見出しののナンバリング、目次と表示し、このアレンジは完成です。
個人的なメモ書きになります。
自動ナンバリングは、大見出し、中見出し、小見出しの総てが「1. 2. ・・・」となり、慣例に合わないので止めました。ナンバリングは、12345、abcde、アイウエオ、ⅠⅡⅢⅣⅤ、①②③④➄、などの慣例的な使い分けも必要で、ナンバリングの方法が固定されてしまうのは自分には合わないことから、見合わせにしました。
また、目次の背景色の設定は、ダッシュボード:「デザイン」>「デザインテーマ」を変更したときに色調が合わなくなってしまった経緯があり、見合わせました。
なお、この2つのアレンジは適用せずに、アドセンス申請しています。
以上になります。
- 2020-10-09 追記:「目次」と固定的に表示されるアレンジは、はてな無料版ではスマホに対応できない様ですので止めました。また、取り扱う内容によっては「コンテンツ」、「インデックス」、「手順」などの言葉の方が適切だったりします。
参考記事
www.3939life.com勉強させていただきました。ありがとうございます。
ブログ アレンジのシリーズ
zzak.hatenablog.jpzzak.hatenablog.jp
いつも、お読みくださりありがとうございます。